얼마전에 서핏의 홈피드 디자인 개선 작업을 진행했다. 총 2달이라는 긴 시간을 써서 배포까지 완료했는데, 작업 전 예상했던 시간보다 훨씬 많이 썼기에 이번 회고를 통해 작업 과정을 되돌아보고 작업 스케줄링에 몇 가지 가이드를 마련해 보려고 한다.

작업 오버뷰
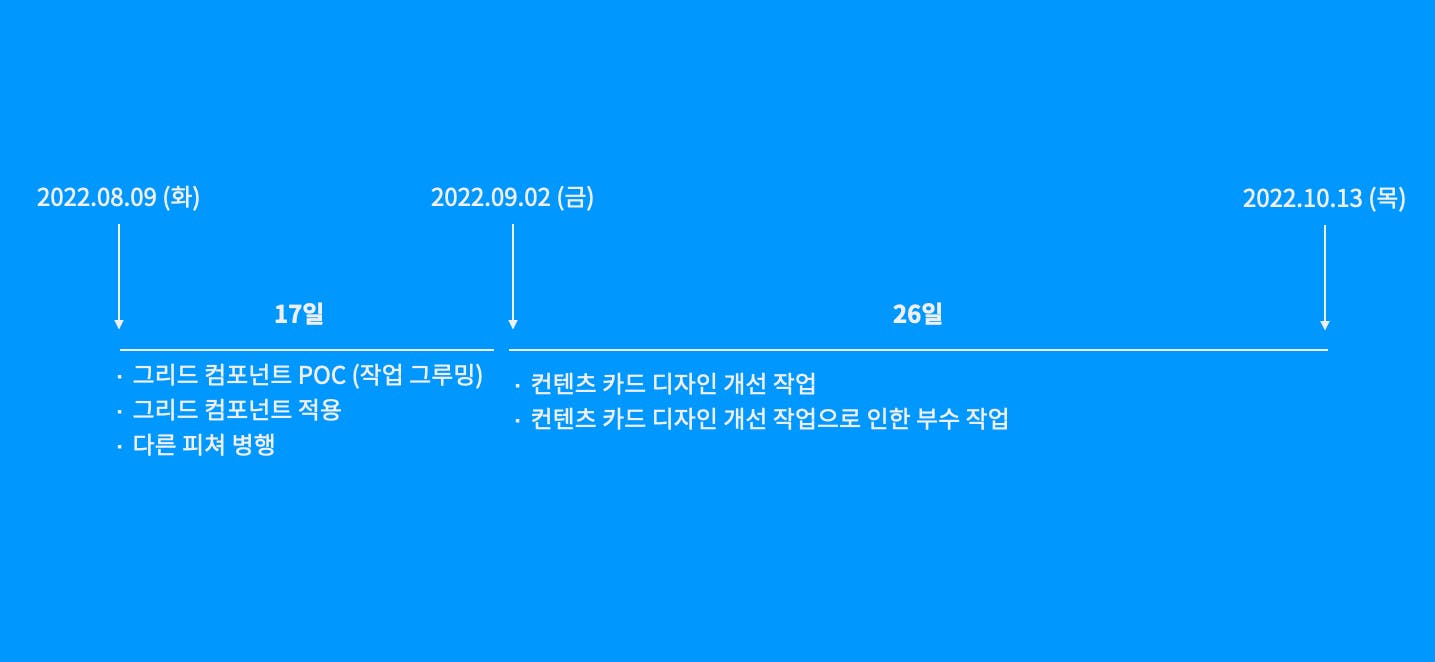
이번 배포의 큰 꼭지는 두가지다.
- 그리드 컴포넌트 제작
- 컨텐츠 카드 디자인 개선

그리드 컴포넌트는 디자인팀에서 만든 그리드 규칙들을 인터페이스화해서 간편하게 그리드 레이아웃을 적용할 수 있게 만든다. 현재 운영되고 있는 페이지나 추후에 만들어질 페이지에 일관된 그리드 규칙이 적용되길 기대하며 만든 컴포넌트이다.
컨텐츠 카드 디자인 개선 작업은 서핏을 사용하는 유저에게 새로운 느낌을 제공하기 위해서 시작한 작업이다. 작업 동기나 규모가 되게 단순하게 느껴지지만, 이 작업이 참 오래 걸렸다. 그 이유를 이번 회고를 통해 찾아볼 예정이다.
그리드 컴포넌트 작업 과정
그리드 컴포넌트는 아래 순서대로 작업이 진행되었다.
- 개념 검증 및 인터페이스 설계
- 컴포넌트 제작
- 컴포넌트 적용
개념 검증 및 인터페이스 설계
어떤 CSS 속성을 인터페이스화 해서 컴포넌트 레벨에서 조작하게 만들것인지 설계하는 작업부터 실제 그 CSS 속성을 이용하면 원하는대로 그리드 레이아웃을 구성할 수 있는지 검증하는 개념 검증 과정을 거쳤다.
- 어떤 CSS 속성으로 그리드 레이아웃을 구성할 수 있나
- 우리 프로덕트에는 어느 정도 레벨까지 인터페이스화를 해야 하나
- 만든 그리드 컴포넌트를 적용할 때 복잡성은 어느 정도인가
서핏팀에서는 어떤 기능을 추가할 때 가장 빠른 방법으로 개념 검증(POC)하는 과정을 꼭 가진다. 이 과정을 거치면 프로젝트의 규모를 예상할 수 있고 기획 단계에서 빠트렸던 것도 잡아낼 수 있다. 검증한 내용을 토대로 구현까지 진행하기 때문에 코드 작업을 최대한 줄일수도 있다.
이 작업은 작업 자체가 무겁지도 않고 다른 피쳐 작업과 병행해서 진행했기에 여유있게 점진적으로 진행이 되었다.
컴포넌트 제작
POC 과정을 통해서 설계한 내용으로 코드 작업을 진행하였다. 의외로 시간을 많이 쓰지 않아서 금방 전체 작업을 끝낼 수 있을 것이라 생각했다.
컴포넌트 적용
새롭게 만든 그리드 컴포넌트는 자체적인 breakpoint를 가지고 있다. 간편한 반응형 디자인을 위해서 디자인팀에서 새로운 breakpoint를 만들었는데, 이 breakpoint가 홈 피드 화면을 기준으로 디자인된 breakpoint이다 보니 다른 그리드 레이아웃으로 구성된 페이지에는 적용하면 안 되는 상황이었다.
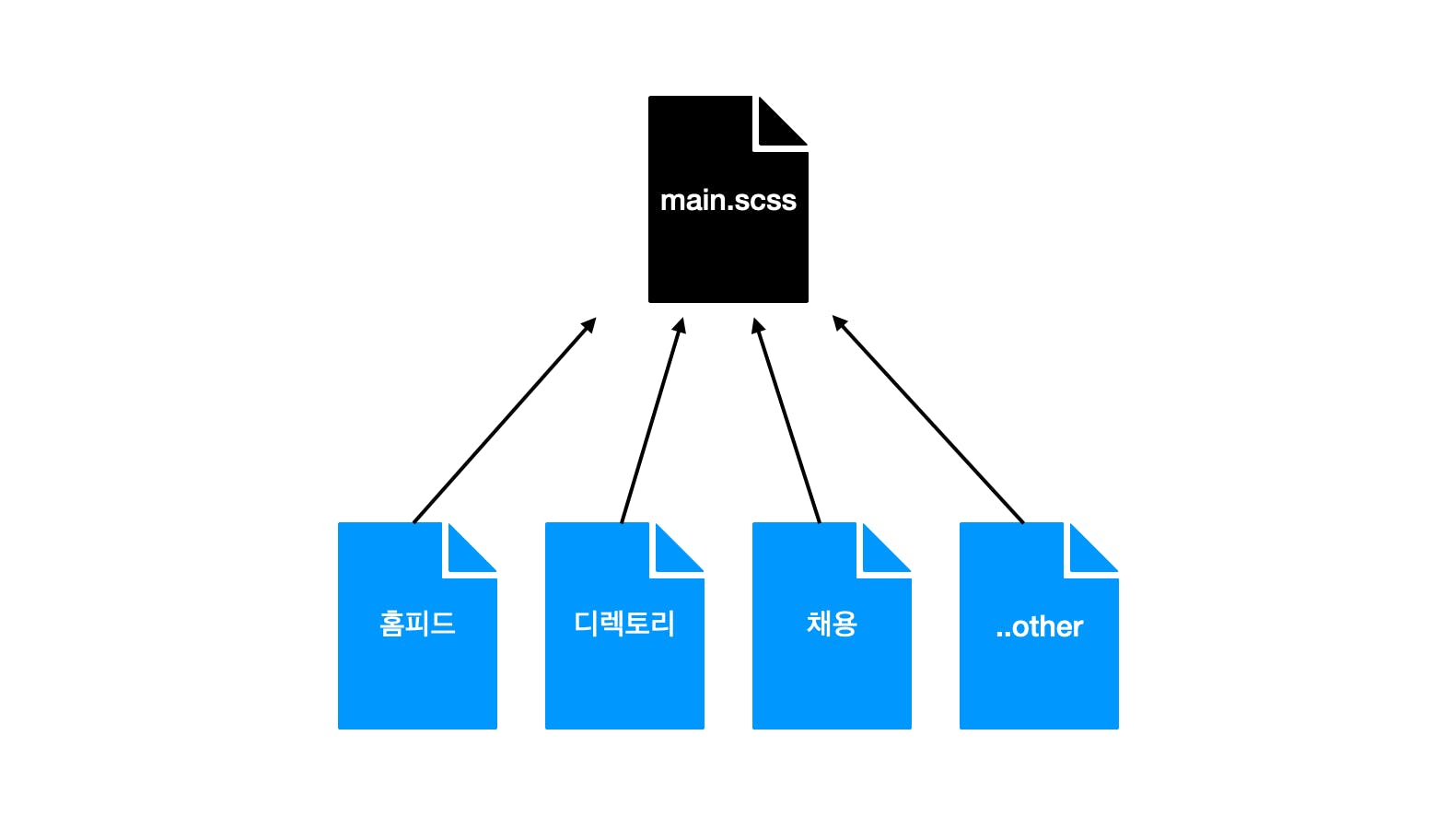
어쩔 수 없이 홈피드만 부분적으로 그리드 컴포넌트를 적용해야 했는데, 적용하려고 보니 다양한 페이지에서 공통적인 스타일링을 분리해놓은 main.scss를 의존하고 있는 것을 그제야 확인했다.

main.scss는 공통적으로 사용되는 스타일 코드들과 미디어 쿼리를 이용한 반응형 디자인 코드들이 존재했는데 이 코드들 때문에 새롭게 만든 그리드 컴포넌트를을 적용했을 때 그리드 컴포넌트의 breakpoint가 적용되지 않는 현상을 볼 수 있었다.
그리드 컴포넌트의 breakpoint 적용을 위해서 홈피드 용 main.scss를 복제해서 만들어야 하는 상황이 생겼고 그렇게 만든 main.scss안에 있는 미디어 쿼리의 breakpoint를 새로운 breakpoint로 모두 바꿔주는 작업을 하게 되었다.
예상에도 없던 작업을 했기에 당연히 그만큼 작업이 완료되는 시간이 밀릴 수밖에 없었다.
컨텐츠 카드 디자인 개선 작업 과정
컨텐츠 카드 컴포넌트 설계
새로운 컨텐츠 카드 컴포넌트가 가질 기능들을 목록화하고 기능 수행에 필요한 데이터들을 뽑아서 컨텐츠 카드 컴포넌트의 인터페이스를 만들었다.
컨텐츠 카드엔 4가지 유형이 있다. 그중 3가지 유형은 기능이 거의 동일하고 디자인적인 것만 다른 수준이라 인터페이스를 통일하려고 했다. 하지만 나중에 각자의 기능이 생길 수 있을 것을 고려해서 각기 다른 인터페이스를 가지게 나누는 선택을 했다.
컨텐츠 카드 컴포넌트 제작
설계한 것을 바탕으로 코드 작업을 진행했다. 그리드 컴포넌트 때와 유사하게 설계 단계를 밟고 코드 작업을 진행하니, 설계된 내용에 대한 코드 작업을 술술 진행되었다.
컨텐츠 카드 컴포넌트 적용
다만 설계 자체가 꼼꼼하게 되지 않았다면 그것을 적용할 때 큰 낭패를 볼 수 있다.
다만 설계 자체가 꼼꼼하게 되지 않았다면 그것을 적용할 때 큰 낭패를 볼 수 있다. 새롭게 바뀐 컨텐츠 카드는 홈 피드에서만 사용되는 것이 아닌 관리자 페이지에서도 사용되었다. 그것을 생각하지 못하고 설계 작업이 들어갔는데 그렇다 보니 적용을 할 때 관리자 페이지에서 사용되는 것을 위한 설계 작업부터 컴포넌트 제작 과정까지 다시 밟아야 했다.
앞으로 작업 스케줄링 방향성
두 작업 다 설계 전 단계에서 해당 작업이 미치는 이펙트에 대해 제대로 생각하지 못해서 생겨난 일이다. 서핏이라는 제품을 처음부터 만든 것이 아니다 보니 생긴 이슈인데, 그렇기 때문에 더욱더 AS-IS 분석을 꼼꼼하게 했어야 했다.
이번 작업을 통해 앞으로는 해당 피쳐, 버그 픽스가 현재 제품의 상태에 어떤 영향을 미치는지 좀 더 넓은 시각으로 살펴야 한다는 교훈을 얻었다.
